Where Can I Upload a Photo for a Photo Url
Images are expected on a SharePoint page and can often evidence details that otherwise would take, well, a thousand words. You lot can add images from your local computer, SharePoint media libraries, or links from other locations on your site or the web.
Add an image to a SharePoint page
-
If you're not in edit way already, click Edit at the top right of the page.
-
Hover your mouse above or below an existing web part or under the title region, click
 , and and then select the Epitome web part.
, and and then select the Epitome web part. -
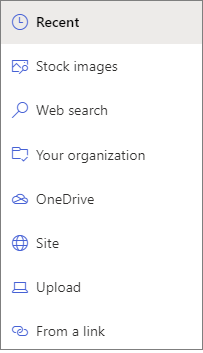
Cull a contempo image or an epitome from one of the following:
-
Stock images provided by Microsoft
-
A web search
-
A site
-
Your computer
-
A link
-
If your organization has specified a prepare of approved images, you'll exist able to cull from that set nether Your organisation.

Notes:
-
Web search uses Bing images that employ the Creative Mutual license. You are responsible for reviewing licensing for an image earlier you insert information technology on your folio.
-
If you're a SharePoint Admin and want to acquire how to create an nugget library for Your organisation, see Create an organization avails library.
-
If yous're a SharePoint admin, we recommend enabling a Content Delivery Network (CDN) to improve operation for getting images. Learn more nigh CDNs.
-
-
-
Click Open or Add image (depending on where your prototype is coming from).
-
Optionally, type a caption under the prototype in the web function.
-
Click Edit web part
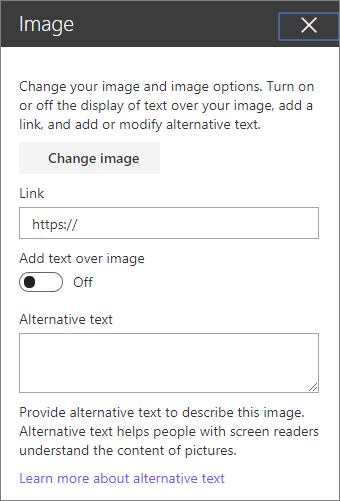
 (on the left) to modify the image, add a link to the image, add text over the image, and to add or change culling text (for people who utilise screen readers).
(on the left) to modify the image, add a link to the image, add text over the image, and to add or change culling text (for people who utilise screen readers).
Automatic alternative text When you insert an epitome, alternative text (for people with screen readers) is automatically generated. In many cases, the text is automatically saved with your image, unless you modify or remove it. In cases where the confidence level of the alternative text for the image is not high, you'll meet an alert on the image that allows you to review and modify or proceed the alternative text.

Note:Information technology'southward a skilful idea to size your image before uploading to make sure information technology fits the space the way you want information technology to. Keeping images in an asset or flick library will permit you lot store multiple sizes if you need them. Larn more than epitome sizing and scaling in SharePoint modern pages.
Add an epitome to a SharePoint 2016, 2013, or 2010 site
-
Get to the page where you want to add together an prototype.
-
Select the Page tab. Then, on the ribbon, click Edit.
-
Click within an editable area on the page.
-
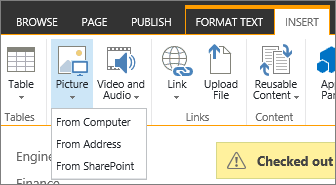
Choose the Insert tab, and in the Media group on the ribbon, click Picture.

-
You lot'll see the following options:
To upload a file from your computer, follow these steps.
-
Click From Computer.
-
Browse to the location of the file that you lot desire, select the file and and then click Open up.
-
Specify a destination library where you want to shop the file.
We recommend that y'all specify an Asset Library every bit the destination. To learn how to set up an Asset Library for paradigm files, see Set up an Asset library to store image, audio, or video files. -
Click OK.
Top of Folio
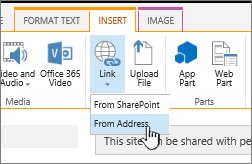
To add together an image from another location on the web, follow these steps.
-
Click From Address.
-
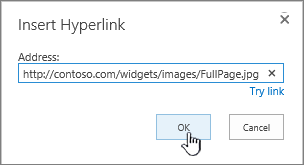
Type the URL for the file that you want to use, and and so click OK. The URL must bespeak directly to an prototype file. For example: http://contoso.com/images/selfieImage1.jpg.
To add together an image from a location on a SharePoint site, follow these steps.
-
Click From SharePoint. This opens the Asset Picker, which yous tin browse for the folder or library that you lot want.
-
Browse to a location on your site, such as an Avails Library, where images, video and audio files are saved.
-
Select the file that y'all want, and then click Insert.
Meridian of Page
When you add together images to a SharePoint page, you tin can customize it to amend fit the page or stand out more than. For example, you can change its size or location, edit the Alt text, or create a edge.
To change properties on an image on a page, follow these steps:
-
Go to the folio that contains the prototype.
-
Select the Folio tab, and then click Edit.
-
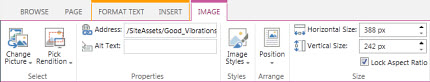
Click anywhere on the paradigm to open the Image tab and its ribbon.

-
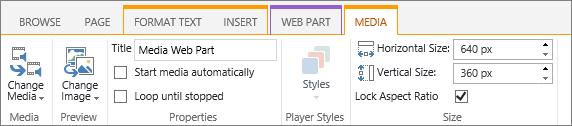
On the Image tab, in the Select group, click Change Picture to change to a different flick. and select the image file that you want.
-
In the Properties grouping, you can enter or change the Alt text or Address of the image.
-
In the Styles group on the ribbon, point to Image Styles and then select the edge style for the motion picture.

-
In the Arrange group, click Position to change the position that the image takes in the infinite. In the drop down, you tin can pick a floating position every bit either left or right, or an inline position of top, middle, or bottom in relation to other objects.
-
In the Size grouping on the ribbon, you can resize the image. If you lot leave the Lock Aspect Ratio checked, then the Horizontal and Vertical sizes are linked. When you change one, the other volition change to a proportionate size as well.
If you uncheck Lock Aspect Ratio, your image'south horizontal and vertical sizes can be changed independently, though your image may become distorted.
-
When you finish making changes to the page, select the Page tab, and so click Save. If the page is checked out to y'all, you run across a alert bulletin together with a link so you can check it in.
Add a spider web link to a picture
Having a moving-picture show on a folio is expert, but making information technology a doorway to some other page is fifty-fifty better. Hither's how to brand an image a live link.
-
Navigate to the page with the image you want to add a hyperlink to.
-
Click the Page tab, so click Edit.
-
Click and select the photo or flick y'all want to an link to.
-
On the ribbon, click Insert, and and then click Link.

-
In the Add Hyperlink dialog, type in the Address to the webpage, site, or other media you lot want to link to. Yous can exam the link by clicking Try out.

-
Click OK.
Delete a picture from a page
-
From a page, in the ribbon, click the Page tab, and then click the Edit command.

Note:If the Edit command is disabled, you lot may not take permission to edit the page.
-
Select the image you desire to delete and press the Delete fundamental on your keyboard.
Top of Page
Add images to SharePoint 2007 pages
You tin add an prototype to any Spider web page that has a Page Image field control by picking the image from a library. When the image that is stored in the library is changed, pages that utilise the epitome automatically use the new image.
Yous can also add together an image to whatsoever Web page that has a Page Content field control, past using the HTML Editor. When you use the HTML Editor to add an image to a Folio Content field control, the epitome is also stored in a library, then that when the epitome in the library is updated, pages that use the image automatically apply the new epitome.
When you create a new page, if you want the page to accept an prototype, you can create the folio by using a page layout that has a Page Prototype field control.
Page layouts that contain a Page Image field command
The following folio layouts that are included with Microsoft Role SharePoint Server 2007 incorporate a Page Image field control:
-
Article folio with paradigm on left
-
Article page with image on correct
-
Intranet Dwelling
-
Welcome page with summary links
-
Welcome page with table of contents
-
Welcome splash page
Your site may contain additional page layouts that incorporate a Folio Image field command.
Tip:One way that you may exist able to tell whether a page has a Page Epitome field control is to edit the page. When you edit a page, each field command on that page displays a label. Page Image field controls on pages created by using page layouts that are included with Part SharePoint Server 2007 are labeled Page Epitome. This may or may not exist the example for pages created by using custom folio layouts that are designed past someone with Design permissions for your site. Ask your site collection administrator for more information nearly the custom page layouts that are bachelor for apply on your site.
Height of Page
Page layouts that contain a Page Content field control
The post-obit page layouts that are included with Office SharePoint Server 2007 contain a Folio Content field control:
-
Intranet Home
-
Welcome page with summary links
-
Welcome page with tabular array of contents
Your site may contain additional page layouts that contain a Page Content field control.
Tip:One way that y'all may be able to tell whether a page has a Page Content field control is to edit the page. When you edit a page, each field control on that page displays a characterization. Page Content field controls on pages created by using page layouts that are included with Part SharePoint Server 2007 are labeled "Folio Content". This may or may not be the case for pages created by using custom page layouts that are designed by someone with Design permissions for your site. Ask your site collection ambassador for more data about the custom page layouts that are bachelor for apply on your site.
Top of Page
Add an paradigm by using the Page Image field control
-
Browse to the page to which you want to add an image, and then click Edit Page on the Folio Editing toolbar.
Note:If you practice non come across the Page Editing toolbar, on the Site Actions carte, click Bear witness Page Editing Toolbar.
-
In the Page Prototype field control, click Edit Picture. The Edit Paradigm Backdrop Web Folio dialog box opens.
-
In the General department of the Edit Image Properties Web Page dialog box, click the Browse button located next to the Selected Paradigm box. The Images library opens in a new window.
-
Click the image that you desire to use, and then click OK. The Image library closes, and the accost of the image that you selected now appears in the Selected Prototype box.
-
You lot tin can optionally set the remaining image properties:
-
Alternating Text Type text that briefly describes the paradigm. This text is displayed instead of the image if the page viewer'south browser does non display the prototype. Alternate text is also read past screen readers.
-
Hyperlink The image tin optionally act as a hyperlink. Type the desired hyperlink target in this box. You can also apply the Browse button to locate a target for the hyperlink. Select the Open This Link In New Window check box if you want the hyperlink to open up in a new browser window.
In the Layout section, you can set up these properties:
-
Alignment Yous tin change the position of the image within the field command by choosing from the Alignment list. Since a Page Image field control is sized to fit the image, this option does not take a noticeable result when used on an prototype that is in a Folio Image field control.
-
Edge Thickness You can requite the image a border past specifying the thickness of the edge. Edge thickness is measured in pixels.
-
Horizontal Spacing You can add spacing on both sides of the prototype past specifying a value, in pixels, for the size of the space.
-
Vertical Spacing You can add spacing above and below the paradigm by specifying a value, in pixels, for the size of the space.
In the Size section, y'all can gear up these backdrop:
-
Use default prototype size Select this option if you desire the image to appear in its default size, which is the size specified by the prototype file's properties.
-
Specify Size Select this pick if you want to specify the size of the image on the published page. This overrides the image file's size backdrop. If you select this choice, you must set the width, the height, or both for the image by using the Width and Acme properties.
-
Width (pixels) If you select Specify Size, y'all use Width (pixels) to specify the width of the prototype in pixels.
-
Height (pixels) If yous select Specify Size, you apply Height (pixels) to specify the height of the image in pixels.
-
Maintain aspect ratio Yous can use this option to preserve the ratio of the paradigm's width and height. If you lot select this option, you can only set either the width or the height of the paradigm, because the value that yous choose for the image'southward width or tiptop determines the value of the other dimension based on the ratio of the original epitome width and height.
-
Pinnacle of Page
Add an paradigm to a Page Content field control by using the HTML Editor
-
Browse to the folio to which you want to add an paradigm, and so click Edit Page on the Folio Editing toolbar.
Note:If you do not come across the Folio Editing toolbar, on the Site Actions menu, click Show Page Editing Toolbar.
-
In the Page Content field control, click Edit Content to start the HTML Editor. The HTML Editor may appear inline, or it may appear in a Spider web Page dialog box, in a new window.
-
Position the cursor in the Page Content field control in the spot where yous want to add the epitome.
-
On the HTML Editor toolbar, click the Insert Image
 toolbar button.
toolbar button.Keyboard shortcut To insert an prototype, press CTRL+SHIFT+G.
The Edit Prototype Properties Web page dialog box opens.
-
In the General section of the Edit Image Properties Web Page dialog box, click the Browse push button located next to the Selected Image box. The Images library opens in a new window.
-
Click the image that you want to use, and so click OK. The Image library closes, and the address of the image that you selected at present appears in the Selected Image box.
-
You tin optionally set the remaining image properties:
-
Alternating Text Blazon text that briefly describes the image. This text is displayed instead of the prototype if the page viewer's browser does not display the image. Alternate text is also read by screen readers.
-
Hyperlink The prototype can optionally human activity as a hyperlink. Type the desired hyperlink target in this box. You can also use the Browse button to locate a target for the hyperlink. Select the Open This Link In New Window check box if you desire the hyperlink to open in a new browser window.
In the Layout section, you tin can set these backdrop:
-
Alignment You tin can change the position of the image within the field command by choosing from the Alignment list.
-
Edge Thickness You lot can give the image a border by specifying the thickness of the border. Edge thickness is measured in pixels.
-
Horizontal Spacing You can add spacing on both sides of the paradigm by specifying a value, in pixels, for the size of the space.
-
Vertical Spacing You can add spacing in a higher place and below the image by specifying a value, in pixels, for the size of the space.
In the Size section, you tin can prepare these properties:
-
Utilise default image size Select this option if you want the paradigm to appear in its default size, which is the size specified by the epitome file's properties.
-
Specify Size Select this option if you want to specify the size of the image on the published page. This overrides the image file'southward size properties. If you lot select this pick, you must gear up the width, the height, or both for the image by using the Width and Meridian properties.
-
Width (pixels) If you lot select Specify Size, you apply Width (pixels) to specify the width of the paradigm in pixels.
-
Height (pixels) If you select Specify Size, you use Acme (pixels) to specify the top of the image in pixels.
-
Maintain aspect ratio Yous tin can use this selection to preserve the ratio of the epitome'south width and height. If you select this option, you lot can simply set up either the width or the height of the image, because the value that you choose for the image'southward width or acme determines the value of the other dimension, based on the ratio of the original image width and height.
Notes:
-
If the folio to which y'all want to add an prototype is a Web Part Page, you lot tin add an epitome by using an Image Web Part. For more than data on using an Epitome Web Role, see the article Image Spider web Part.
-
If the image that you want to add to a page is not available in the Image library, you can add it if y'all have Contribute permissions. For more information on adding an image file to a library, encounter the article Add one or more files to a library.
-
-
Top of Page
Source: https://support.microsoft.com/en-us/office/add-a-picture-or-image-file-to-a-sharepoint-page-4a9b0e98-c89a-4a41-8adb-b7750dccca16
0 Response to "Where Can I Upload a Photo for a Photo Url"
Post a Comment